It’s not easy to pursue a career as a web designer or web developer. You need to be proficient and have some essential technical skills for front end developers and back-end developers.
Back-end development is what happens underneath the skin of a website. It encompasses the technical aspects. However, the front-end design is concerned with how users interact and the components that carry out its functionality.
Web development is made up of two parts. Each one requires different skills and knowledge. The front-end developer handles the interaction with the user, while the back-end developers are responsible for the technical aspects of the web development process. The following is a list of skills for front end developers.
What is Front End Development?

Have you ever looked at a website to see how it functions? Front-end development is responsible for all the buttons and motions on your favorite websites. Front end development is basically accountable for building all visible features on a site.
You can interact with the web via the front-end layer, such as watching videos and registering for an online shopping site. HTML, CSS, and JavaScript are used to create the look and feel of your website.
HTML and CSS

The topmost skills for a front end developer includes learning HTML and CSS. Cascading style sheets and hypertext markup language (HTML) are the foundation of a website. HTML provides a structure for web pages. CSS styles HTML elements by color, fonts and typeface.
HTML is used to create the foundation of your page. CSS, on the other hand, is used to create the layout, color, fonts and style of your page. These languages are essential for front-end developers.
JavaScript

HTML and CSS are perfect for a text-only website as they are predominantly static. JavaScript is an option for responsive websites and it is among must have skills for front end developers.
You can add interactive features to your website using this client-side programming language, such as polls, slideshows, and forms. It supports dynamic elements such as page animation, scrolling and audio.
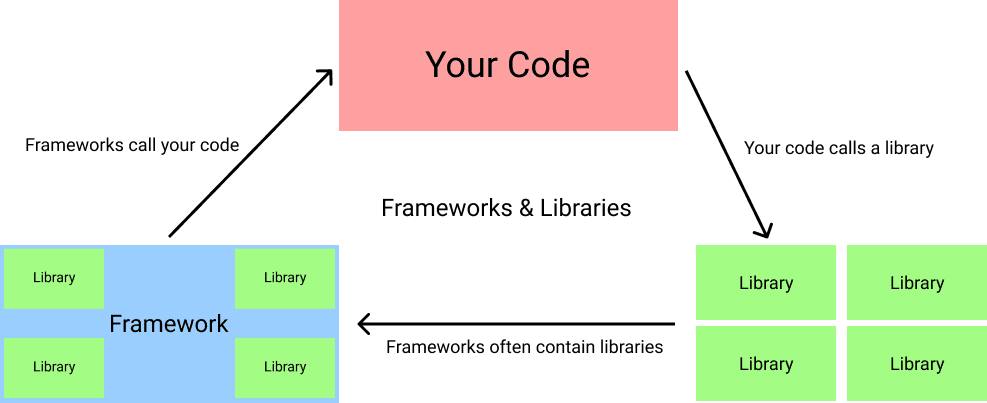
Frameworks and Libraries

Frameworks and libraries are next must have skills required for front end developers. Frameworks are prewritten modules of code that can be used to create common elements such as login or search interfaces. They are easy to integrate and can be reused. AngularJS and Ember are three examples of JavaScript frameworks that are very popular.
Libraries are a collection of extensions and plugins that can be used to add pre-made elements to a website. An example of this is a countdown clock on a website that sells products—jQuery, a popular open-source JavaScript library that allows for many customization options.
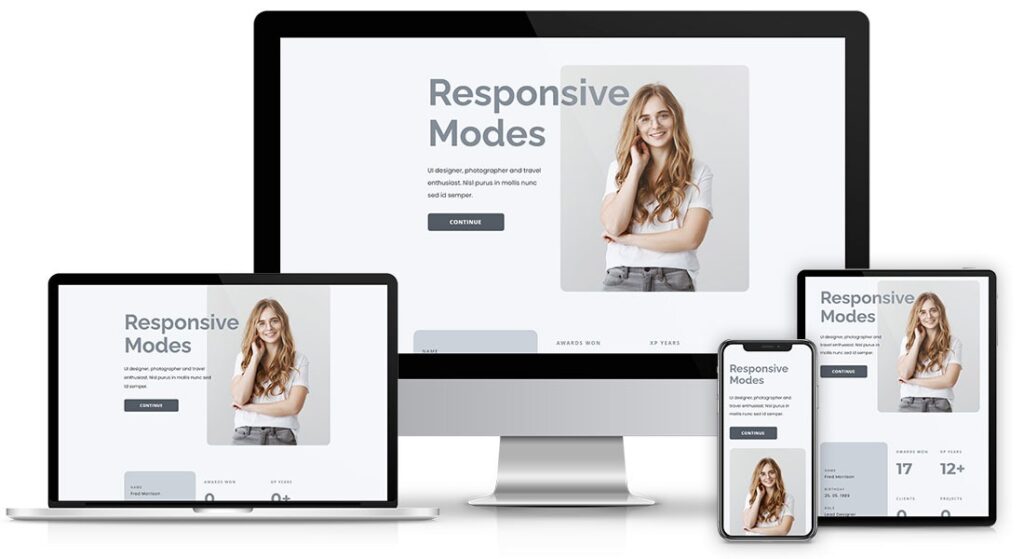
Responsive Design

Creating responsive designs is among the crucial skills for front end developers. To view web pages, we use different devices such as tablets, smartphones, and computers. Without any effort on your part, the web pages automatically adapt to whatever device you use.
The responsive design is responsible for this. A front-end developer’s main role is to learn the principles of responsive design and to help with the coding.
It is an integral part of CSS frameworks such as Bootstrap. All of these skills are interrelated, so you will often make progress in one while learning the other.
Version control
It allows you to track and control changes to your source code, so you don’t have a need to start over if something goes wrong. You can track changes to your source code and go back to previous versions to find out what went wrong without having to tear it down.
Testing/Debugging

To prevent bugs from getting into a project, testing is an essential part. Debug and test code are imperative skills for front end developers. There are many testing methods available for web development. Functional testing examines a specific piece of functionality on your website and makes sure it works according to the code.
Unit testing is another way to test the code individually and ensure it works correctly. Frameworks are available to assist you with testing. Mocha and Jasmine’s programs are intended to simplify and speed up your testing process.
Cross-Browser Compatibility

It is possible that you don’t consider the differences in how websites perform across browsers. Although most browsers are now capable of maintaining consistency while displaying site content, there may be minor differences.
Cross-browser development is a crucial skill to have on the front end. This concept can be compared to an artist who is able to work on multiple canvases, much like responsive design.
Chrome DevTools

Developer tools are available for testing cutting-edge internet browsers. These tools allow you to inspect the pages and see how it is processing the code. The tools include a JavaScript console and code inspector.
This will enable you to see how the runtime HTML of your page will look to the user, which CSS is relevant to each component, and also allows you to modify your HTML and CSS and watch the progress as it happens. You can see the errors that occur when your JS code is executed by the browser.
Node.js

Node.js is among the latest and most demanding skills for front end developers and full stack developers. You want your users to have the best possible experience as a front-end developer. This means that customers can use your website quickly and without any delays.
It also ensures that the site can be scaled up to allow for millions or thousands of users simultaneously. Front-end developers can reduce delays and process large numbers of requests using Node.js, ensuring a seamless experience for all users.
React

React is a JavaScript library that allows front-end developers to create user interfaces. React enables front-end developers to declare and describe how they would like the DOM to change or the user interface to appear. This is similar to HTML, but React also allows you to display dynamic and evolving data.
Soft Skills For Front End Developer Are Essential
While technical skills are essential to jump-start your career in front-end development, it is also important to have the right soft skills to maintain your image with your team members and climb the success ladder. Although it may sound old-fashioned, soft skills should not be ignored.
You must have the ability to communicate with others in a meaningful way as a web developer. It is important that you can express your ideas and offer suggestions clearly. It is important to know how to ask for help from senior developers or partners when you find it challenging to complete a project. Although communication seems easy, it is perhaps the most challenging skill to master.
Conclusion
This market has a massive demand for front-end developers, and it is unlikely that the gap will be filled only with these skills for front end developers. The increasing demand for skilled developers is opening up new opportunities for budding developers. There are many things you can achieve with the right skills.
Courses
- MEAN Stack Training
- MERN Stack Training
- Laravel Training
- Shopify Training
- WordPress Training
- Social Media Marketing
- Search Engine Optimization
- Node Js Training
- React Js Training
- Online Bidding Training
- Digital Marketing Training
Enroll Now
Full Name Email Phone NumberYour Interest In NodeJs Training React JS Training MEAN Stack Development MERN Stack Development Laravel Development Shopify Development WordPress Development Social Media Marketing Search Engine Optimization Digital Marketing training Online Bidding Training Graphic Designing Course



